Deferring queries
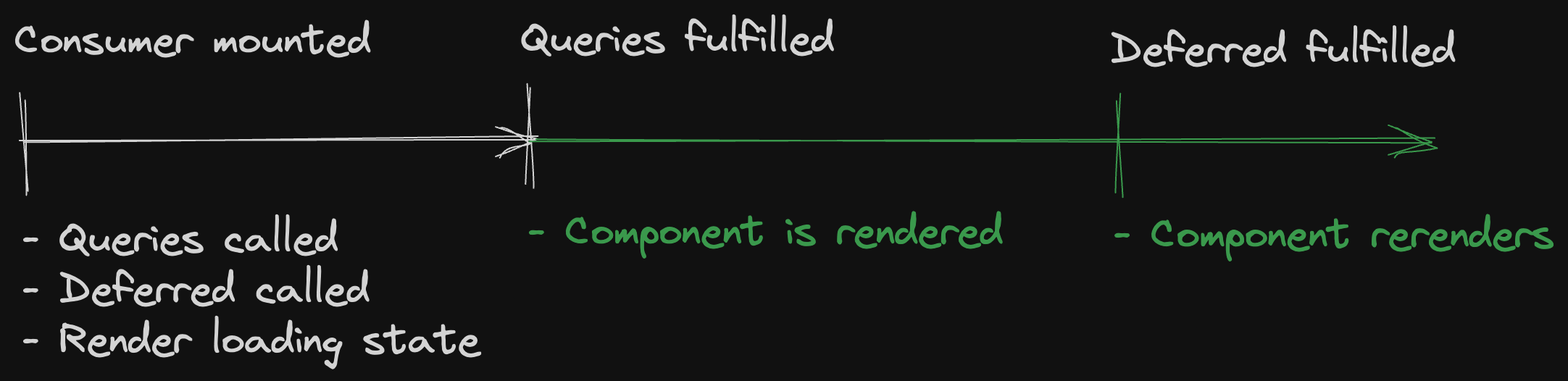
Say you have a query that takes a long time to resolve. You want to put it in the loader, to co-locate it with the rest of your queries, but you don't want it to affect the loading state and postpone the initial load of the component. This is where deferredQueries comes in.
Example
const loader = createLoader({
useQueries: () => {
const importantQuery = useImportantQuery();
const slowQuery = useSlowQuery();
return {
queries: {
importantQuery,
},
deferredQueries: {
slowQuery,
},
};
},
transform: (loader) => ({
important: loader.queries.importantQuery.data, // ImportantQueryResponse
slow: loader.deferredQueries.slowQuery.data, // SlowQueryResponse | undefined
}),
});

Configure
New in version 1.0.3
You can pass a Config to your Loaders:
const loader = createLoader({
useQueries: () => ({...}),
onError: () => (...),
config: {
deferred: {
shouldThrowError: true,
},
}
})
shouldThrowError- Determines whether or notdeferredQueriesshould send the component to theonErrorview if one of the deferred queries end up in a error state.